JavaScript-Developer-I Exam
Renew JavaScript-Developer-I Exam Question For Salesforce Certified JavaScript Developer I Certification

Want to know Passleader JavaScript-Developer-I Exam practice test features? Want to lear more about Salesforce Salesforce Certified JavaScript Developer I certification experience? Study Printable Salesforce JavaScript-Developer-I answers to Up to the minute JavaScript-Developer-I questions at Passleader. Gat a success with an absolute guarantee to pass Salesforce JavaScript-Developer-I (Salesforce Certified JavaScript Developer I) test on your first attempt.
Also have JavaScript-Developer-I free dumps questions for you:
NEW QUESTION 1
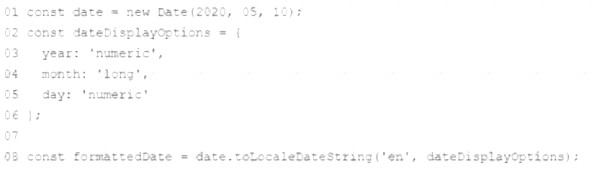
developer uses the code below to format a date.
After executing, what is the value offormattedDate?
- A. May 10, 2020
- B. June 10, 2020
- C. October 05, 2020
- D. November 05, 2020
Answer: A
NEW QUESTION 2
Refer to the code below: const addBy = ?
const addByEight =addBy(8); const sum = addBYEight(50);
Which two functions can replace line 01 and return 58 to sum? Choose 2 answers
- A. const addBy = function(num1){ return function(num2){return num1 + num2;}
- B. const addBy = function(num1){ return num1 + num2;}
- C. const addBy = (num1) => num1 + num2 ;
- D. const addBY = (num1) => (num2) => num1 + num2;
Answer: AD
NEW QUESTION 3
Universal Container(UC) just launched a new landing page, but users complain that the website is slow. A developer found some functions that cause this problem. To verify this, the developer decides to do everything and log the time each of these three suspicious functions consumes.
console.time(‘Performance’); maybeAHeavyFunction(); thisCouldTakeTooLong(); orMaybeThisOne(); console.endTime(‘Performance’);
Which function can the developer use to obtain the time spent by every one of the three functions?
- A. console.timeLog()
- B. console.getTime()
- C. console.trace()
- D. console.timeStamp()
Answer: A
NEW QUESTION 4
A developer is debugging a web server that uses Node.js The server hits a runtimeerror every third request to an important endpoint on the web server.
The developer added a break point to the start script, that is at index.js at he root of the server’s source code. The developer wants to make use of chrome DevTools to debug. Which command can be run to access DevTools and make sure the breakdown is hit ?
- A. node -i index.js
- B. Node --inspect-brk index.js
- C. Node inspect index.js
- D. Node --inspect index.js
Answer: D
NEW QUESTION 5
Given the following code:
document.body.addEventListener(‘ click ’, (event) => { if (/* CODE REPLACEMENT HERE */) {
console.log(‘button clicked!’);
)
});
Which replacement for the conditional statement on line 02 allows a developer to correctly determine that a button on page is clicked?
- A. Event.clicked
- B. e.nodeTarget ==this
- C. event.target.nodeName == ‘BUTTON’
- D. button.addEventListener(‘click’)
Answer: C
NEW QUESTION 6
Which function should a developer use to repeatedly execute code at a fixed interval ?
- A. setIntervel
- B. setTimeout
- C. setPeriod
- D. setInteria
Answer: A
NEW QUESTION 7
Consider type coercion, what does the following expression evaluate to? True + 3 + ‘100’ + null
- A. 104
- B. 4100
- C. ‘3100null’
- D. ‘4100null’
Answer: D
NEW QUESTION 8
Refer to HTML below:
<p> The current status of an Order: <span id =”status”> In Progress </span> </p>.
Which JavaScript statement changes the text ‘In Progress’ to ‘Completed’ ?
- A. document.getElementById(“status”).Value = ’Completed’ ;
- B. document.getElementById(“#status”).innerHTML = ’Completed’ ;
- C. document.getElementById(“status”).innerHTML = ’Completed’ ;
- D. document.getElementById(“.status”).innerHTML = ’Completed’ ;
Answer: C
NEW QUESTION 9
A developer has a formatName function that takes two arguments, firstName and lastName and returns a string. They want to schedule the
function to run once after five seconds.
What is the correct syntax to schedule this function?
- A. setTimeout (formatName(), 5000, "John", "BDoe");
- B. setTimeout (formatName('John', ‘'Doe'), 5000);
- C. setTimout(() => { formatName("John', 'Doe') }, 5000);
- D. setTimeout ('formatName', 5000, 'John", "Doe');
Answer: D
NEW QUESTION 10
Refer to code below:
Const objBook = { Title: ‘Javascript’,
};
Object.preventExtensions(objBook); ConstnewObjBook = objBook; newObjectBook.author = ‘Robert’;
What are the values of objBook and newObjBook respectively ?
- A. [title: “javaScript”] [title: “javaScript”]
- B. {author: “Robert”, title: “javaScript} Undefined
- C. {author: “Robert”, title: “javaScript}{author: “Robert”, title: “javaScript}
- D. {author: “Robert”}{author: “Robert”, title: “javaScript}
Answer: A
NEW QUESTION 11
A developer creates a simple webpage with an input field. Whena user enters text in
the input field and clicks the button, the actual value of the field must be displayed in the console.
Here is the HTML file content:
<input type =” text” value=”Hello” name =”input”>
<button type =”button” >Display </button> The developer wrote the javascript code below:
Const button = document.querySelector(‘button’); button.addEvenListener(‘click’, () => (
Const input = document.querySelector(‘input’); console.log(input.getAttribute(‘value’));
When the user clicks the button, the output is always “Hello”. What needs to be done make this code work as expected?
- A. Replace line 04 with console.log(input .value);
- B. Replace line 03 with const input = document.getElementByName(‘input’);
- C. Replace line 02 with button.addEventListener(“onclick”, function() {
- D. Replace line 02 with button.addCallback(“click”, function() {
Answer: A
NEW QUESTION 12
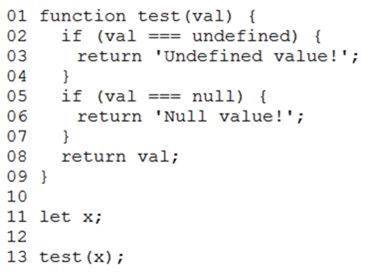
Refer to the following code:
What is returned by the function call on line 13?
- A. Undefined
- B. Line 13 throws an error.
- C. ‘Undefined values!’
- D. ‘Null value!’
Answer: A
NEW QUESTION 13
Teams at Universal Containers(UC) work on multiple JavaScript projects at the same time. UC is thinking about reusability and how each team can benefit from the work of others. Going open-source or public is not an option at this time.
Which option is available to UC with npm?
- A. Private packages can be scored, and scopes can be associated to a private registries.
- B. Private registries are not supported by npm, but packages can be installed via URL.
- C. Private packages are not supported, but they can use another package manager like yarn.
- D. Private registries are not supported by npm, but packages can be installed via git.
Answer: A
NEW QUESTION 14
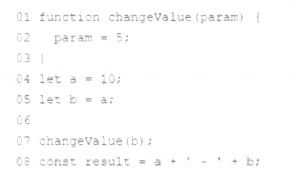
Refer to the code below:
What is the value of result when the code executes?
- A. 10-10
- B. 5-5
- C. 10-5
- D. 5-10
Answer: A
NEW QUESTION 15
Universal Containers (UC) notices that its application that allows users to search for accounts makes a network request each time a key is pressed. This results in too many requests for the server to handle.
Address this problem, UCdecides to implement a debounce function on string change handler.
What are three key steps to implement this debounce function? Choose 3 answers:
- A. If there is an existing setTimeout and the search string change, allow the existingsetTimeout to finish,and do not enqueue a new setTimeout.
- B. When the search string changes, enqueue the request within a setTimeout.
- C. Ensure that the network request has the property debounce set to true.
- D. If there is an existing setTimeout and the search string changes,cancel the existing setTimeout using the persisted timerId and replace it with a new setTimeout.
- E. Store the timeId of the setTimeout last enqueued by the search string change handle.
Answer: ABC
NEW QUESTION 16
Refer to the code below: console.log(‘’start);
Promise.resolve(‘Success’) .then(function(value){
console.log(‘Success’);
});
console.log(‘End’);
What is the output after the code executes successfully?
- A. EndStart Success
- B. StartSuccess End
- C. StartEnd Success
- D. Success Start End
Answer: C
NEW QUESTION 17
Given the code below: Function myFunction(){ A =5;
Var b =1;
}
myFunction(); console.log(a); console.log(b);
What is the expected output?
- A. Both lines 08 and 09 are executed, and the variables are outputted.
- B. Line 08outputs the variable, but line 09 throws an error.
- C. Line 08 thrones an error, therefore line 09 is never executed.
- D. Both lines 08 and 09 are executed, but values outputted are undefined.
Answer: B
NEW QUESTION 18
......
https://www.downloadfreepdf.net/JavaScript-Developer-I-pdf-download.html (157 Q&As Dumps)
